Manual de Utilização do Software
Sumário
| 1 | Introdução |
| 2 | Interface do editor |
| 2.1 | Área de edição da cena |
| 2.2 | Botões do arquivo da aplicação |
| 2.2.1 | Nome da Aplicação |
| 2.3 | Botões do controle de cena |
| 2.4 | Botões de proporção de tela |
| 2.5 | Botões de elementos |
| 2.5.1 | Configuração de Cena |
| 2.5.2 | Adicionar Texto |
| 2.5.3 | Adicionar Imagem |
| 2.5.4 | Adicionar Vídeo |
| 2.5.5 | Adicionar Área de Interação |
| 2.5.6 | Configurar Feedback |
| 2.5.7 | Lista de Fiduciais |
| 2.5.8 | Configurar Requisitos |
| 3 | Emulador |
| 4 | Roteiro para criação das aplicações |
| 5 | Animações de Imagens |
O Editor de Recursos Educacionais Tangíveis e Eletrônicos Eduba permite criar atividades para uma mesa tangível. O editor faz parte do projeto Nidaba, desenvolvido no Programa de Pós-Graduação em Informática na Educação (PPGIE) da UFRGS. O Projeto recebeu esse nome em referência às escolas dedicadas à Nidaba, que era uma deusa suméria da escrita, aprendizado e astrologia, atuando como instrutora e guardiã do conhecimento para homens e deuses. Os sumérios inventaram a escrita entre 3500-3000 aC como meio de comunicação para o comércio. A escrita cuneiforme utilizava impressões em argila e sua forma mais antiga conhecida era pictografia - símbolos que representavam objetos/conceitos. As escolas dedicadas a Nidaba eram chamadas E-DUB-A, e desta forma Nidaba tornou-se a deusa da alfabetização e padroeira da arte da escrita. Nosso sistema Nidaba pretende, ao assumir esse nome, recuperar o poder do pictográfico na representação de conhecimento e dos objetos tangíveis, como as tábuas de argila como suporte. Todos esses elementos estarão presentes em nosso ambiente, agora atualizados e diversificados com pictogramas, sons, animações e objetos tangíveis.
O Editor é baseado numa interface web e as atividades são formadas por um conjunto de cenas. Em cada cena é escolhida a imagem de fundo, o áudio de narração ou explicação e as demais imagens que compõem o cenário, com possiblidade de animações dessas imagens. Quando há interação com objetos tangíveis, no editor são delimitadas as áreas dessa interação e a configuração dos marcadores fiduciais (fig. 1) corretos e incorretos e o respectivo feedback sonoro ou pictográfico para cada resposta. Esses marcadores fiduciais são fixados na base dos objetos reais que farão a interação com a mesa tangível.
Figura 1 Marcadores fiduciais fixados na base dos objetos reais

Na tela inicial do Eduba Editor (fig. 2) é possível escolher o idioma (Português, Inglês ou Espanhol), Criar Nova Aplicação ou Abrir Aplicação Existente.
Figura 2 Tela inicial do editor Eduba

Ao criar uma nova aplicação, é solicitado que se informe o nome da mesma e recomenda-se que não sejam usados caracteres especiais, espaços em branco, cedilha e caracteres acentuados, pois esses nomes de arquivos podem apresentar problemas ao utilizar a aplicação em outro computador. Se utilizar esses caracteres, o sistema vai substituí-los por um hífen.
Após criar ou abrir uma aplicação, a
interface do editor (fig. 3) apresenta ao centro a cena que está em edição.
Na parte
superior os botões relacionados ao arquivo da aplicação, ao controle de cena e
proporção de tela.
Na esquerda apresenta os elementos que serão utilizados para
compor a cena.
Na direita, apresenta as propriedades de acordo com o elemento
que estiver selecionado.
Figura 3 - Interface do editor Eduba

Na área central do editor devem ser inseridos os elementos da cena, que podem ser escolhidos na barra de botões de elementos, que fica à esquerda do editor. Ao selecionar um elemento na barra, deve-se clicar na área de edição da cena e definir sua posição, arrastando o elemento, definir o seu tamanho, redimensionando-o com o mouse, a partir de suas bordas ou definir suas propriedades, na parte direita do editor.
Clicando sobre o ícone do Eduba Editor ![]() , no canto superior esquerdo, será exibida a ajuda do sistema, com o manual de utilização do software.
, no canto superior esquerdo, será exibida a ajuda do sistema, com o manual de utilização do software.
2.2 Botões do arquivo da aplicação
Na parte esquerda da barra superior, estão os botões relacionados ao arquivo da aplicação:
 Nova Aplicação: sai da aplicação em edição
e cria uma nova aplicação.
Nova Aplicação: sai da aplicação em edição
e cria uma nova aplicação. Abrir Aplicação: sai da aplicação em
edição e permite abrir uma outra aplicação para edição.
Abrir Aplicação: sai da aplicação em
edição e permite abrir uma outra aplicação para edição. Salvar: salva a aplicação atual. O sistema
salva automaticamente uma versão provisória a cada 10 minutos. Em caso de
problemas, o sistema avisa que há uma cópia salva automaticamente e dá a opção
de carregá-la ou não.
Salvar: salva a aplicação atual. O sistema
salva automaticamente uma versão provisória a cada 10 minutos. Em caso de
problemas, o sistema avisa que há uma cópia salva automaticamente e dá a opção
de carregá-la ou não. Fechar Aplicação: sai da aplicação atual e volta para o menu inicial do editor.
Fechar Aplicação: sai da aplicação atual e volta para o menu inicial do editor. Download da Aplicação: faz o download da
aplicação para fins de cópia de segurança ou para levar a aplicação para outro
computador.
Download da Aplicação: faz o download da
aplicação para fins de cópia de segurança ou para levar a aplicação para outro
computador. Excluir Aplicação: exclui a aplicação atual com todos os arquivos de áudio, imagens e vídeo e volta para o menu inicial do editor. Por segurança, este botão está localizado no canto inferior esquerdo do editor, bem distante dos demais botões.
Excluir Aplicação: exclui a aplicação atual com todos os arquivos de áudio, imagens e vídeo e volta para o menu inicial do editor. Por segurança, este botão está localizado no canto inferior esquerdo do editor, bem distante dos demais botões.
Ao lado dos botões do arquivo da aplicação aparece o nome da aplicação.
Clicando sobre o nome da aplicação aparece o link para visualização da aplicação no emulador, que pode ser disponibilizado para outras pessoas que não tem acesso ao Eduba Editor.
Esse link é somente para visualizar a aplicação, sem permissão de edição

2.3 Botões do controle de cena
No centro, estão os botões de controle de cena. Uma aplicação é um conjunto de cenas, que são exibidas de acordo com a ordem programada:
![]()
 Apresentar cena: exibe a aplicação em
execução, através do emulador.
Apresentar cena: exibe a aplicação em
execução, através do emulador. Primeira cena: exibe a primeira cena para
edição.
Primeira cena: exibe a primeira cena para
edição. Cena anterior: exibe a cena anterior para edição.
Cena anterior: exibe a cena anterior para edição. Caixa de escolha de cenas: permite ir
diretamente para uma cena específica para edição.
Caixa de escolha de cenas: permite ir
diretamente para uma cena específica para edição. Próxima cena: exibe a próxima cena para
edição.
Próxima cena: exibe a próxima cena para
edição. Última cena: exibe a última cena para
edição
Última cena: exibe a última cena para
edição Ordenar cenas: permite alterar a ordem das
cenas e os nomes das mesmas. Clicando sobre o nome das mesmas, permite alterar
o seu nome, na caixa de propriedades, à direita do editor. Clicando nos botões
para cima ou para baixo permite movê-las para o início ou final.
Ordenar cenas: permite alterar a ordem das
cenas e os nomes das mesmas. Clicando sobre o nome das mesmas, permite alterar
o seu nome, na caixa de propriedades, à direita do editor. Clicando nos botões
para cima ou para baixo permite movê-las para o início ou final. Adicionar Cena: adiciona uma nova cena no final.
Adicionar Cena: adiciona uma nova cena no final. Duplicar
Cena: faz uma cópia da cena atual, inserindo no final.
Duplicar
Cena: faz uma cópia da cena atual, inserindo no final. Importar
Aplicação: importa uma aplicação, copiando todas as cenas para a aplicação
atual.
Importar
Aplicação: importa uma aplicação, copiando todas as cenas para a aplicação
atual. Excluir Cena Atual: remove a cena que está
em edição.
Excluir Cena Atual: remove a cena que está
em edição.

2.4 Botões de proporção de tela
Na parte superior direita da tela estão os botões de proporção de tela, para que a mesma fique de acordo com a proporção do projetor e da mesa tangível. O primeiro detalhe da aplicação a ser editada é definir a resolução da aplicação a ser editada, caso a proporção seja importante, especialmente se tiver círculos e imagens de pessoas, para evitar distorções:
 4:3: formata a aplicação para que ela
mantenha a proporção 4:3 (800x600, 1024x768).
4:3: formata a aplicação para que ela
mantenha a proporção 4:3 (800x600, 1024x768). 16:9: formata a aplicação para que ela
mantenha a proporção 16:9 (1366x768, 1280x720 HD, 1920x1080 Full HD).
16:9: formata a aplicação para que ela
mantenha a proporção 16:9 (1366x768, 1280x720 HD, 1920x1080 Full HD). Fullscreen: edita a aplicação em tela
cheia, de acordo com a resolução do computador da edição, ocultando e reexibindo a barra de propriedades dos objetos. >
Fullscreen: edita a aplicação em tela
cheia, de acordo com a resolução do computador da edição, ocultando e reexibindo a barra de propriedades dos objetos. >
Em cada cena, podem ser definidas e inseridos os elementos que compõem as cenas, a partir da barra de elementos, à esquerda do editor. Ao selecionar um elemento, suas propriedades são exibidas na área à direita do editor.

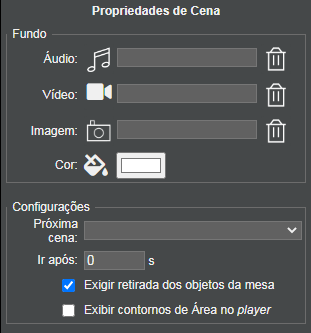
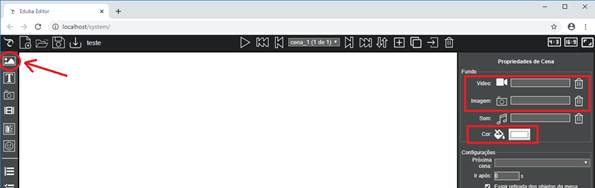
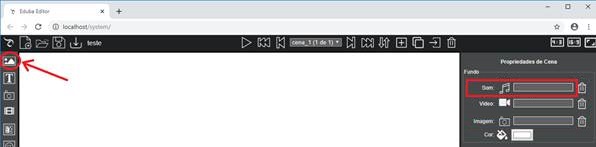
O botão ![]() Configurar Cena permite definir as
propriedades da cena:
Configurar Cena permite definir as
propriedades da cena:
- Áudio de fundo: permite (opcionalmente) escolher um áudio que será executado com a instrução da atividade da cena.
- Vídeo de fundo: permite (opcionalmente) escolher um vídeo de fundo da cena
- Imagem de fundo: permite (opcionalmente) escolher uma imagem de fundo da cena nos formato JPG, PNG ou GIF.
- Cor de fundo: permite (opcionalmente) escolher uma cor de fundo da cena.
- Próxima cena: permite (opcionalmente) definir qual será a próxima cena exibida e o
tempo de espera (Ir após) para ir para a próxima cena.
Após todas os fiduciais corretos terem sido colocados nas respectivas áreas ou a animação ser executada, a aplicação irá para a "Próxima cena"definida.
Se for definida uma próxima cena na Área de Fiducial, ela se sobrepõe a esta, senão essa definição vai determinar a sequência da aplicação. Normalmente esta definição é usada para aplicações lineares.
Se a opção escolhida for "-- Nenhuma --" e não tiver nenhuma definição de próxima cena nas áreas de interação, a aplicação permanecerá exibindo a cena atual.
Se a opção escolhida for "↶ Voltar --" será exibida a cena que tinha sido exibida antes de ir para a cena atual. Esta escolha é útil para exibir dicas e lições de reforço, que podem ser chamadas de diferentes cenas.
Se a opção escolhida for " ↺ Reiniciar --" será exibida a primeira cena da aplicação e os requisitos serão também reiniciados. - Exigir retirada de objetos da mesa: com esta opção marcada, os movimentos dos objetos e marcadores fiduciais que estiverem sobre a mesa não serão processados na cena seguinte, evitando tratamentos e processamentos indesejados. Para usá-los nas demais cenas é necessário retirá-los da mesa e recolocá-los.
- Exibir contornos de Área no player: com esta opção marcada, o contorno das áreas de interação é exibido no player, facilitando a identificação das locais para a interação. Se esta opção esviver marcada, é possível escolher a cor da borda da área

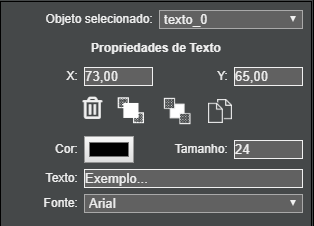
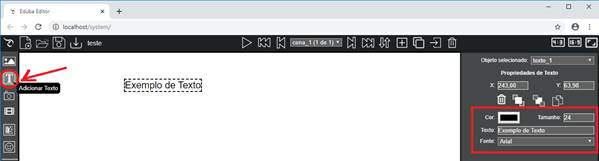
O botão ![]() Adicionar Texto permite adicionar texto à
cena e definir posição X, Y, cor, tamanho, texto e fonte. Permite alterar a
ordem de posicionamento na cena: trazer para frente e enviar para trás, copiar
e excluir o objeto.
Adicionar Texto permite adicionar texto à
cena e definir posição X, Y, cor, tamanho, texto e fonte. Permite alterar a
ordem de posicionamento na cena: trazer para frente e enviar para trás, copiar
e excluir o objeto.

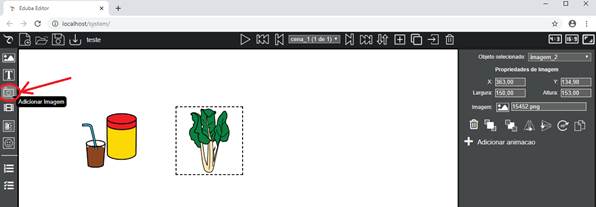
O botão ![]() Adicionar Imagem (Botões de Elementos) permite adicionar uma
imagem na cena. Recomenda-se utilizar imagens no formato .PNG ou .GIF (aceita
GIF animado) com fundo transparente, se o fundo da cena não for totalmente branco.
Adicionar Imagem (Botões de Elementos) permite adicionar uma
imagem na cena. Recomenda-se utilizar imagens no formato .PNG ou .GIF (aceita
GIF animado) com fundo transparente, se o fundo da cena não for totalmente branco.
Pode-se arrastar e redimensionar a imagem ou digitar manualmente os valores das coordenadas X e Y e da Largura e Altura nas propriedades da imagem. Se alterar manualmente a largura, a altura será ajustada automaticamente para manter a proporção. Se alterar a altura, a proporção não será mantida.
A imagem pode se alterada clicando sobre o botão (Imagem: ) Alterar Imagem, nas Propriedades de Imagem
Há os botões que permitem excluir o elemento de imagem da cena, alterar a ordem de posicionamento na cena: trazer para frente e enviar para trás, espelhar horizontalmente, espelhar verticalmente, girar 45º e copiar o elemento para ser colado na mesma cena ou em outra cena. Se for na mesma cena, ela será colada na posição em que for clicado. Se for em outra cena, ela será colada exatamente na mesma posição original, independente de onde for clicado.

- Adicionar animação: Opcionalmente permite adicionar animações a cada imagem. Várias animações podem ser adicionadas numa mesma imagem. As animações podem ser:
- Atraso: faz com que a imagem apareça depois de um tempo definido.
- Desaparecer: oculta a imagem, para que a mesma desapareça depois de algum tempo ou no início de uma animação, antes dos efeitos "Aparecer", "Zoom in" ou "Fade In"
- Fade out: faz com que a imagem seja ocultada com a transparência variando de acordo com o tempo definido.
- Zoom out: faz com que a imagem seja ocultada, com o seu tamanho diminuindo até desaparecer, de acordo com o tempo definido.
- Aparecer: faz com que a imagem seja exibida. Normalmente é usado após uma animação que tenha previamente ocultado a imagem, como o efeito "Desaparecer".
- Fade in: faz com que a imagem seja exibida com a transparência variando de acordo com o tempo definido. Normalmente é usado após uma animação que tenha previamente ocultado a imagem, como o efeito "Desaparecer".
- Zoom in: faz com que a imagem seja exibida com o seu tamanho aumentando de 0 até o tamanho normal, de acordo com o tempo definido. Normalmente é usado após uma animação que tenha previamente ocultado a imagem, como o efeito "Desaparecer".
- Deslizar: faz com a imagem desapareça, deslizando para cima, para baixo, para esquerda ou para a direita, de acordo com o tempo definido.
- Destaque: destaca a imagem, com a cor escolhida durante o tempo definido.
- Sacudir: sacode a imagem durante o tempo definido.
- Pulsar: exibe e oculta a imagem rapidamente durante o tempo definido.
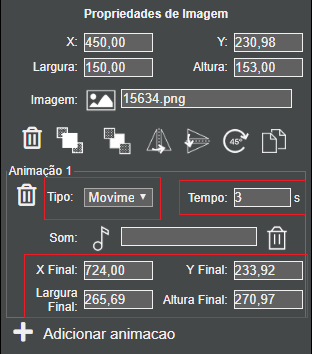
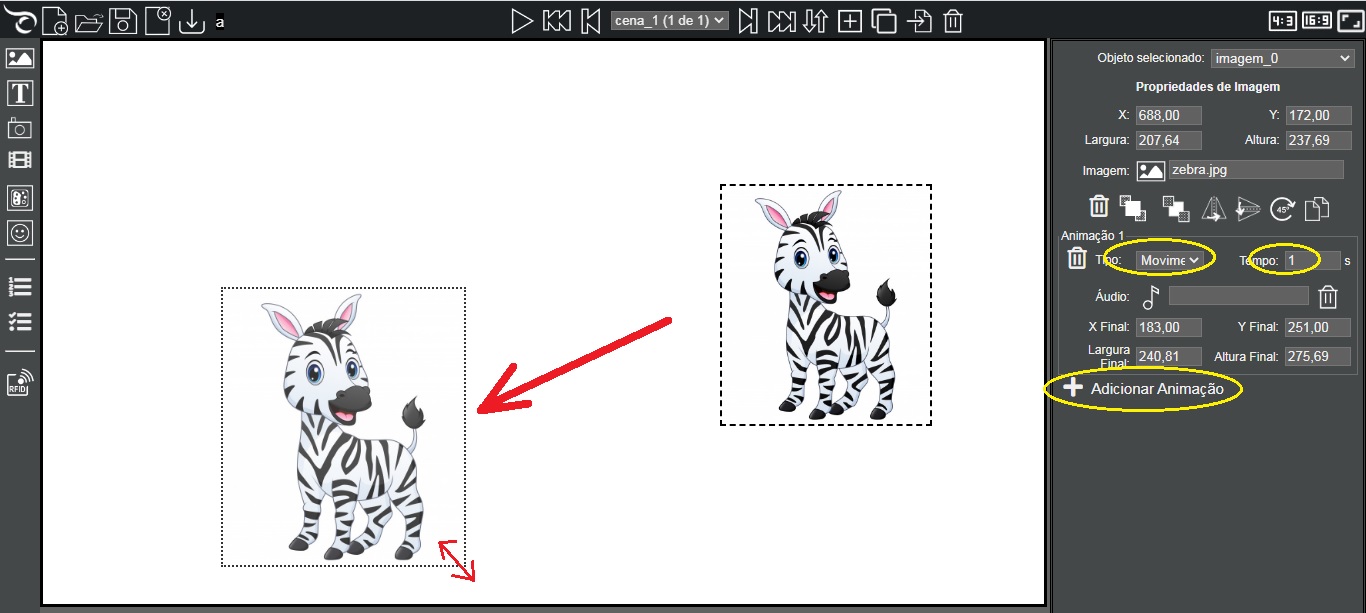
- Movimento: movimenta a imagem para uma nova posição (X e Y Final) e tamanho (Largura e
Altura Final) informado, de acordo com o Tempo definido (duração em segundos da animação). Para definir a posição e tamanho final, após adicionar uma animação de movimento, basta arrastar a imagem para a posição desejada e ajustar o
seu tamanho, redimensionando ou explicitamente digitar os valores.
Após incluir um movimento de animação, se clicar na propriedade da imagem X pode alterar a posição e tamanho inicial; se clicar na propriedade X Final pode alterar a posição e tamanho final da imagem.

Para cada animação, pode ser escolhido um áudio, através do botão de escolha do áudio, que será reproduzido durante a animação. Para excluir um áudio da animação, deve-se clicar no ícone da lixeira, à direita da caixa de escolha de áudio.
![]()
Para excluir uma animação, deve-se clicar sobre o ícone da lixeira ao lado esquerdo da caixa de seleção do tipo da animação.

O capítulo 5 Animações de Imagens apresenta mais detalhes do uso de animações das imagens.
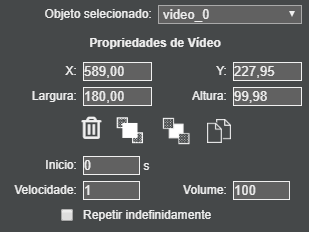
O botão ![]() Adicionar Vídeo permite adicionar um vídeo
na cena, definindo o seu tempo de Início,
Velocidade de reprodução, Volume (0 a 100) e se o mesmo executará
uma única vez ou se irá Repetir
indefinidamente. Permite alterar a ordem de posicionamento na cena: trazer
para frente e enviar para trás, copiar e excluir o objeto.
Adicionar Vídeo permite adicionar um vídeo
na cena, definindo o seu tempo de Início,
Velocidade de reprodução, Volume (0 a 100) e se o mesmo executará
uma única vez ou se irá Repetir
indefinidamente. Permite alterar a ordem de posicionamento na cena: trazer
para frente e enviar para trás, copiar e excluir o objeto.

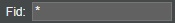
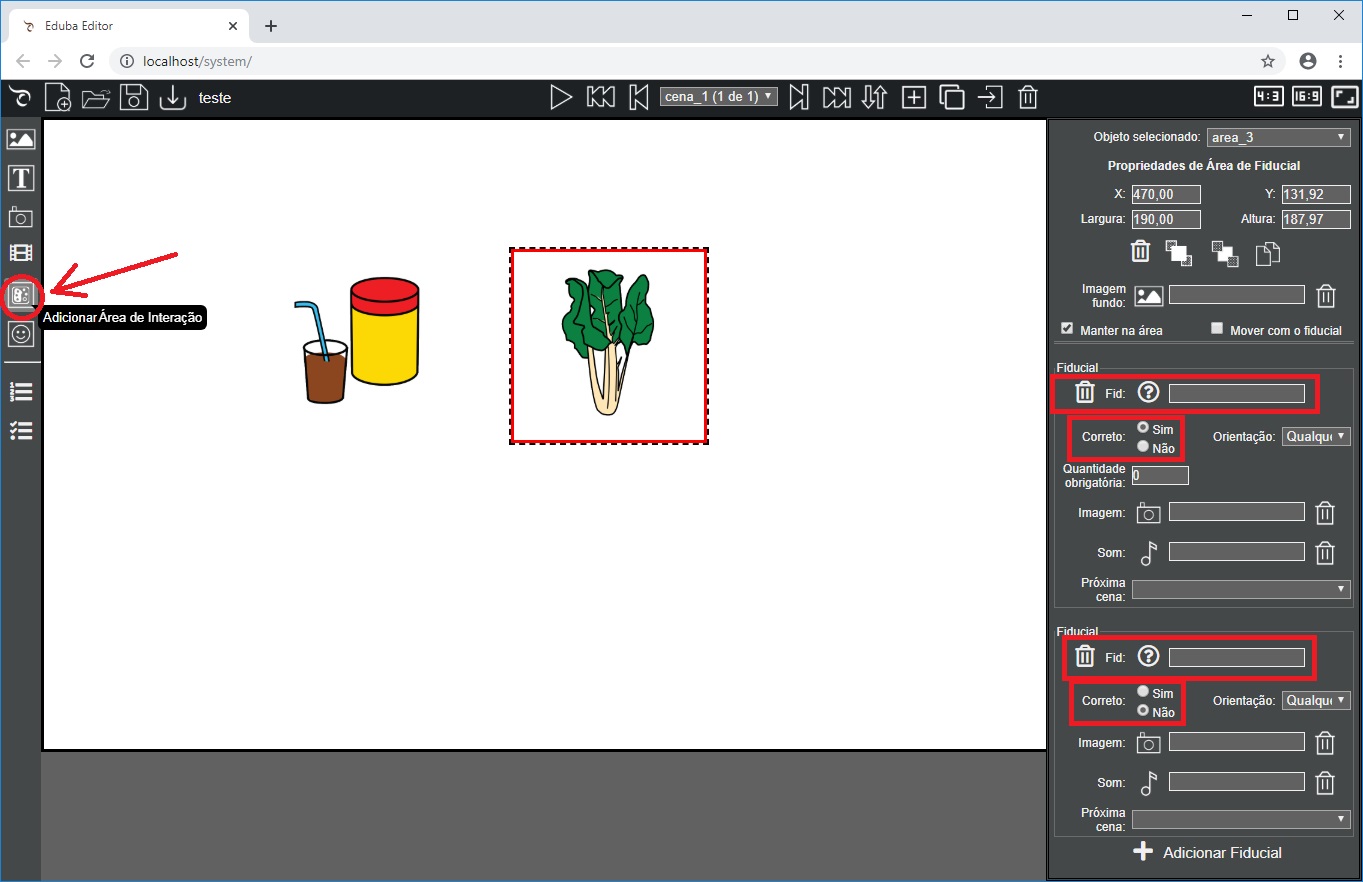
2.5.5 Adicionar Área de Interação
O botão ![]() Adicionar Área de Interação adiciona uma
área de interação através dos marcadores fiduciais na aplicação.
Adicionar Área de Interação adiciona uma
área de interação através dos marcadores fiduciais na aplicação.
O princípio de interação numa mesa tangível
baseia-se na colocação de objetos reais com marcadores fiduciais (identificados
com números de 1 a 40) em sua base sobre áreas de interação específicas na superfície da
mesa tangível.
Esta área de interação define as posições e coordenadas destas áreas, quais os
elementos de marcação fiduciais corretos e incorretos e os respectivos sons que serão executados e imagens que serão exibidas.
Após adicionar e posicionar a área de interação no local adequado, é necessário definir:
- Imagem de fundo da área: permite escolher (opcionalmente) uma imagem de fundo da área. Esta imagem será sempre exibida na área de interação, mas pode ser alterada após a colocação de fiduciais na área.
- Forma: permite escolher a forma geométrica da área de interação. O normal é que a área de interação seja quadrada ou retangular, mas pode ser:
- ■ Retângulo/Quadrado)
 Octágono
Octágono- ♦ Losango
- ● Elipse/Círculo
- ▲ Triângulo
- ► Triângulo
- ▼ Triângulo
- ◄ Triângulo
- ◥ Triângulo
- ◢ Triângulo
- ◣ Triângulo
- ◤ Triângulo
- Expande a área: faz com que a área atue como se fosse outra área. Ao marcar essa opção deve ser escolhida de qual área será a atuação.

Isso permite expandir a atuação de uma área para cobrir outras partes da cena, como se fosse uma extensão da área original. Como a área de interação é quadrada, nem sempre é possível cobrir todas as partes desejadas com uma única área. Com essa opção marcada, pode-se adicionar várias outras áreas na cena e elas atuarão como se fossem uma só, mas cada uma respeitando as suas áres demarcadas.
Só pode expandir uma área de interação que tenha sido colocada na cena antes da área que está sendo editada (area_xx deve ser menor que o número de identificação da área em edição). Com esta opção marcada, nenhuma configuração do marcador fiducial pode ser adicionado, pois a área atua com as configurações da área que foi escolhida.
Isso é útil, por exemplo, para colocar a cor correta sobre uma flor que tem o centro amarelo e 6 pétalas vermelhas. Como as pétalas vermelhas estão ao redor de uma área amarela, não é possível adicionar apenas duas áreas simples e são necessárias diferentes áreas para cada uma das pétalas:- area_1 (sobre o centro da flor): Expande a área: não marcada; Fiducial 1 (amarelo) - Correto: sim - quantidade obrigatória: 1; Fiducial * - Correto: não
- area_2 (sobre uma das pétalas): Expande a área: não marcada; Fiducial 2 (vermelho) - Correto: sim - quantidade obrigatória: 1; Fiducial * - Correto: não
- area_3 (sobre outra pétala): Expande a área: marcada; área: area_2
- area_4 (sobre outra pétala): Expande a área: marcada; área: area_2
- area_5 (sobre outra pétala): Expande a área: marcada; área: area_2
- area_6 (sobre outra pétala): Expande a área: marcada; área: area_2
- area_7 (sobre outra pétala): Expande a área: marcada; área: area_2

Esse recurso pode ser combinado com as áreas de interação nas formas de círculo, losango e triângulo, para cobrir uma área irregular, como um mapa, por exemplo, no qual há as seguintes áreas:- Área 1: Fid: 1 - Correto: sim - Quant: 1; Incorretos: *
- Área 2: Fid: 2 - Correto: sim - Quant: 1; Incorretos: *
- Área 3: Fid: 3 - Correto: sim - Quant: 1; Incorretos: *
- Área 4: Expande a área: área 1
- Área 5: Expande a área: área 1
- Área 6: Expande a área: área 1
- Área 7: Expande a área: área 2
- Área 8: Expande a área: área 2
- Área 9: Expande a área: área 3

*Observe que quando uma área expande uma outra área, essas áreas podem se sobrepor, sem problemas, pois elas são tratadas como se fossem uma só.
As áreas que são distintas não devem se sobrepor, pois a colocação do fiducial será tratada em ambas as áreas.
- Manter na
área: se for marcada esta opção, fará com que seja
exigido que o(s) objeto(s) com o(s) fiducial(is) correto(s) fique(m)
posicionado(s) sobre a área para concluir a tarefa. Se a opção não for marcada, basta que o objeto correto passe sobre a respectiva
área uma única vez para contar como acerto, podendo ser retirado ou movimentado sobre a mesa.
Se um objeto for movimentado aleatoriamente sobre todas as áreas, se a opção "Manter na área" não estiver marcada, ao cruzar sobre a área correta contará como acerto. Se a se a opção "Manter na área" estiver marcada, somente contará como acerto se o objeto permanecer sobre a área correta. - Mover com
o fiducial: permite que a área de fiducial, com uma imagem de fundo, se
mova com o fiducial, permitindo movimentos de arrastar até outra área. Se esta
opção for marcada, aparecerá uma opção de escolha para Mover até a área destino correta.
Esta opção serve para implementações de atividades de recolher lixo, por exemplo, onde uma área pode ter uma imagem de cacos de vidro e só pode ser movida pelo fiducial de uma pá até a lixeira adequada de vidros. Somente o fiducial correto move a área e ela somente pode ser arrastada até a área correta de destino. Se for arrastada para uma área que não é correta, ela volta para a posição inicial. - Quantidade obrigatória de fiduciais: se este campo for marcado, deve ser definido quantos fiduciais corretos são necessários para que a área esteja completa, quando for utilizada mais de uma lista de fiduciais corretos.
Esta configuração se sobrepõe à quantidade obrigatória definida nas listas de fiduciais. Se esta opção for marcada, a Quantidade obrigatória das listas de fiduciais corretos é ocultada e desconsiderada. Se esta opção estiver desmarcada, a quantidade obrigatória é definida na própria configração dos marcadores fiduciais corretos.
Esta opção normalmente é utilizada quando se deseja áudios e imagens personalizadas para cada fiducial, mas não se exige que todos sejam colocados na área.
Para que ocorra a interação, é necessário definir um ou mais marcadores fiduciais corretos ou incorretos para a área:
- Fiducial (Fid): define o(s)
identificador(es) do(s) marcador(es) fiducial(is) corretos ou incorretos para a área de interação. Pode-se usar os identificadores de 1 a 40. Se a lista de fiduciais foi definida previamente, posicionando o mouse sobre o botão (?) será exibida a lista de fiduciais em uso na aplicação, com a respectiva identificação.
- Para definir um único fiducial basta digitar o número do mesmo.
Fid: 1 - Para definir uma lista de fiduciais é só digitar os números dos fiduciais separados entre si com um espaço em branco ou uma vírgula.
Fid: 1, 2, 3 ou Fid: 1 2 3 - Para especificar "Todos os fiduciais que não estejam nas listas anteriores" é só deixar em branco o campo ou digitar o asterisco *
Fid: *
Para evitar erros, o sistema não permite digitar números se já foi digitado um asterisco ou digitar o asterisco se já foram digitados números. Se precisar trocar, é necessário apagar o que já está digitado. - Para definir um único fiducial basta digitar o número do mesmo.
- Correto: define se o fiducial ou lista de fiduciais definidas no campo anterior é correto (Sim) ou Não.
- Orientação:
define se a orientação (rotação) do fiducial sobre a mesa é necessária ou não. O padrão é "Qualquer orientação", ou seja, basta que o objeto seja colocado sobre a mesa.
Em algumas atividades, é necessário definir a orientação, como por exemplo, o número 6 deve ser colocado com a orientação correta para não ser confundido com o número 9; os sinais de maior ou menor (< ou >), poderia ser um único fiducial com a orientação definida para 0º (↑) para o sinal de menor (<) ou com a orientação definida para 180º (↓) para o sinal de maior (>).
As opções de definição da orientação exigida são: - 0º - ↑
- 45º - ↗
- 90º - →
- 135º - ↘
- 180º - ↓
- 225º - ↙
- 270º - ←
- 315º - ↖
- Quantidade Obrigatória: se a lista de fiduciais corretos possui mais de um fiducial, este campo define quantos fiduciais são necessários para cumprir a atividade. Por exemplo, se forem definidos os fiduciais 1, 2, 3 como corretos e a quantidade obrigatória for definida como 1, basta colocar qualquer um dos fiduciais 1, 2, ou 3 nesta área para que a mesma seja concluída; se for definida uma quantidade obrigatória como 3, é necessário que os fiduciais 1, 2 e 3 sejam colocados na área para que a mesma seja concluída. Também pode ser definido uma quantidade obrigatória maior do que o número de fiduciais, por exemplo, se for definido o fiducial 1 para uma área e a quantidade obrigatória 3, significa que devem ser colocados 3 objetos com o fiducial 1 nesta área.
- Imagem: permite escolher (opcionalmente) uma imagem que será exibida na área, quando o fiducial for colocado nesta área. Se havia uma imagem de fundo da área, ela será substituída por esta.
- Áudio: permite escolher (opcionalmente) um áudio que será executado quando o fiducial for colocados nesta área. Isso possibilita uma personalização do feedback, de acordo com cada objeto/fiducial.
- Próxima
cena: permite definir (opcionalmente) a próxima cena que será exibida
quando o fiducial for colocado nesta área.
Isto é útil para fazer aplicações não lineares e menus, indo para cenas específicas de acordo com o objeto escolhido. Esta opção se sobrepõe à definição da "Próxima cena" da Configuração/Propriedades da cena.
A próxima cena é exibida tanto para os fiduciais corretos (correto: sim) quanto para os incorretos (correto: não), para criar menus e também para exibir dicas e lições adicionais em caso de erros.
Se a opção escolhida for "↶ Voltar --" será exibida a cena que tinha sido exibida antes de ir para a cena atual. Esta escolha é útil para exibir dicas e lições de reforço, que podem ser chamadas de diferentes cenas.
Se a opção escolhida for " ↺ Reiniciar --" será exibida a primeira cena da aplicação e os requisitos serão também reiniciados. - Adicionar Fiducial: permite adicionar uma nova lista de marcadores fiduciais, com toas as respectivas propriedades.

Pode-se adicionar várias listas de fiduciais. Normalmente uma área tem pelo menos um fiducial correto e um asterisco (* - todos os demais que não são corretos) como fiducial incorreto, mas podem ser definidas várias listas com fiduciais corretos e incorretos.
A execução da aplicação executa e dá o feedback para a primeira lista que satisfaz a condição correta.
Se duas ou mais listas de incorretos tiverem os mesmos parâmetros, a primeira vez é executada a primeira lista, a segunda vez é executada a segunda lista, a terceira vez a terceira lista, e assim sucessivamente até a quantidade de listas que há, repetindo sempre a última, quando exceder a quantidade de listas. Isto é útil para permitir diferentes feedbacks de erro, por exemplo, mudando a explicação à medida que os erros se repetem, podendo inclusive enviar para uma cena (definindo a "Próxima cena") com uma explicação mais detalhada, dicas e lições adicionais.
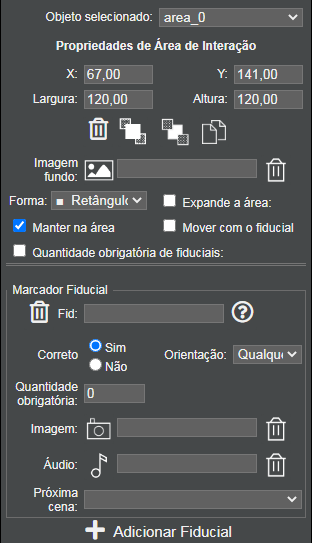
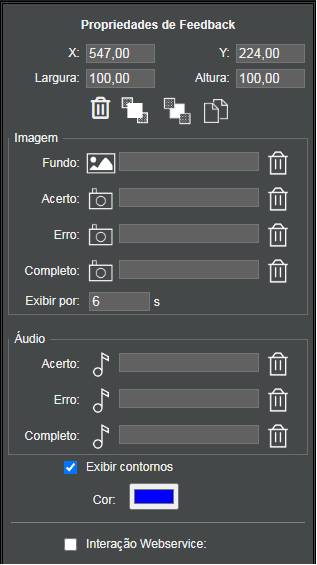
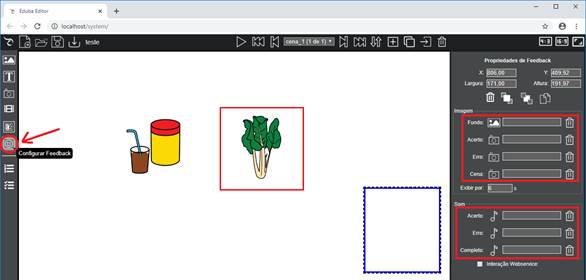
O botão ![]() Configurar Feedback permite configurar (opcionalmente) a imagem e áudio de feedback genéricos para todos os acertos e erros das áreas de
interação da cena, de acordo com o fiducial colocado na área.
Configurar Feedback permite configurar (opcionalmente) a imagem e áudio de feedback genéricos para todos os acertos e erros das áreas de
interação da cena, de acordo com o fiducial colocado na área.
Se o áudio de acerto ou de erro é o mesmo para todos os
fiduciais, ao invés de configurar em cada área de interação e cada lista de fiduciais,
permite definir isso no feedback:
- Imagem de fundo: permite escolher uma imagem que será exibida na área de feedback enquanto não há interação com os fiduciais.
- Imagem de acerto: permite escolher uma imagem que será exibida durante alguns segundos na área de feedback quando for colocado um fiducial correto numa área da cena.
- Imagem de erro: permite escolher uma imagem que será exibida durante alguns segundos na área de feedback quando for colocado um fiducial incorreto numa área da cena.
- Imagem de Completo: permite escolher uma imagem que será exibida durante alguns segundos na área de feedback quando todos os fiduciais corretos foram colocados nas respectivas áreas da cena e a atividade da cena for competada.
- Exibir por: permite definir o tempo de exibição das imagens do feedback. O valor padrão é de 6 segundos.
- Áudio de acerto: permite escolher um áudio que será reproduzido quando for colocado um fiducial correto numa área da cena.
- Áudio de erro: permite escolher um áudio que será reproduzido quando for colocado um fiducial incorreto numa área da cena.
- Áudio de Completo: permite escolher um áudio que será reproduzido quando todos os fiduciais corretos foram colocados nas respectivas áreas da cena e a atividade da cena for competada.
- Exibir contornos: permite escolher se os contornos da área de feedback serão exibidos ou não. Se a opção for exibir contornos, a cor da borda pode ser escolhida.
- Interação Webservice: é usado para interação com outras aplicações, como fantoches eletrônicos, robôs e realidade virtual. Nesse caso, no feedback deve ser definido o identificador e o valor e a programação da interação deve ser realizada no arquivo webservice.php.

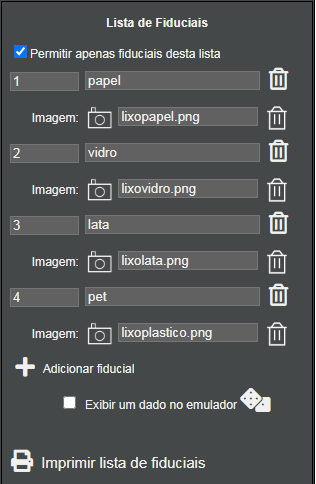
O botão ![]() Lista de Fiduciais permite cadastrar nomes
significativos para os fiduciais para facilitar o preenchimento das listas de
fiduciais.
Lista de Fiduciais permite cadastrar nomes
significativos para os fiduciais para facilitar o preenchimento das listas de
fiduciais.
Automaticamente serão incluídos nessa lista todos os fiduciais
que são utilizados na aplicação. Na caixa de texto da esquerda está o número de
identificação do fiducial e na caixa de texto da direita o nome do mesmo.
Opcionalmente pode ser alterado o nome do marcador fiducial para que ele seja mais
significativo.
- Imagem: permite escolher uma imagem significativa para o fiduciail para ser exibida no emulador, ao testar a aplicação.
- Permitir apenas fiduciais desta lista: se esta opção for marcada, somente os fiduciais desta lista serão interpretados pela mesa tangível, evitando erros de leitura dos marcadores fiduciais e elementos que não fazem parte da aplicação.
- Adicionar Fiducial: permite adicionar fiduciais que ainda não foram usados na aplicação, com outros identificadores ou incluir outros fiduciais com os mesmos identificadores já em uso (para testar a aplicação quando a quantidade exigida de um fiducial for maior que 1).
- Exibir um dado no emulador: se esta opção for marcada, no emulador será exibido um fiducial que representa um dado.
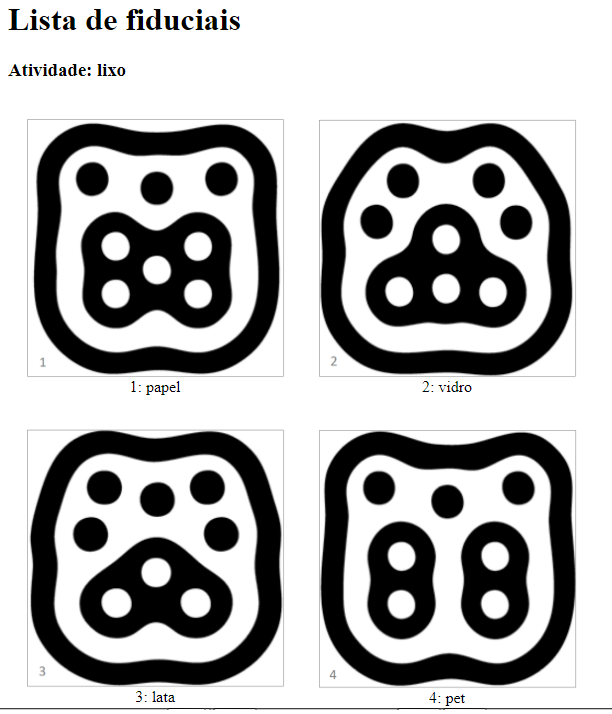
Ao clicar sobre o dado e clicar sobre a cena, é escolhido um número aleatório entre 1 e 6. Ao colocar o dado sobre uma área de interação, a ação correspondente ao número sorteado (fiducial de 1 a 6) será executada. - Imprimir lista de fiduciais : faz a impressão da lista de fiduciais da aplicação com os respectivos nomes, para ser colado na base dos objetos reais.


Este tipo de aplicação é usada para implementar escolhas a partir de um resultado de um dado. Na mesa tangível, pode-se usar um dado com os fiduciais correspondentes aos números 1 a 6 colados em cada uma das faces.


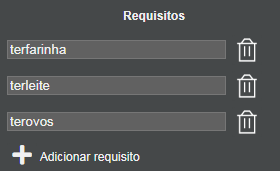
Os
requisitos servem para criar atividades respeitando as ordens de sequências, como por
exemplo, uma receita de bolo onde deve ir primeiro a farinha, depois o leite,
depois os ovos e por último o fermento.
Para isso, devem ser criados os
requisitos, na Lista de Requisitos, clicando em Adicionar Requisito e alterando
o nome para um nome significativo.

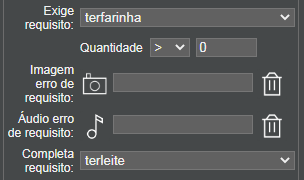
Quando há requisitos, a lista de fiduciais da área de fiducial apresenta novos campos relacionados aos requisitos:
- Exige requisito: nesta caixa de seleção deve ser escolhido o requisito necessário, de acordo com a ordem desejada. Se for escolhido um requisito neste campo, também pode ser escolhida:
- Quantidade :
permite a especificação da quantidade exigida do requisito:
- > 0 é o valor padrão do requisito, exigindo que ele tenha sido cumprido uma ou mais vezes.
- > que um valor específico, exige que ele tenha cumprido, no mínimo, um determinado número de vezes, pois o requisito funciona também como um contador, que é incrementado cada vez que ele é cumprido.
- < que um valor específico, exige que ele tenha cumprido, no máximo, um determinado número de vezes, pois o requisito funciona também como um contador, que é incrementado cada vez que ele é cumprido (completado).
- = um valor específico, exige que ele tenha (ou não) cumprido um determinado número de vezes. Isso é útil para permitir a execução de um menu, por exemplo, uma única vez, ao exigir que o requisito seja = 0 e ao entrar no menu, cumpre o requisito (passando a ser 1). Da próxima vez que tentar executar essa opção do menu, o requisito não será = 0 e não será possível executar essa opção.
- Imagem de erro de requisito : escolha da imagem que será exibida na área quando o requisito exigido não foi cumprido.
- Áudio de erro de requisito : escolha do áudio que será reproduzido quando o requisito exigido não foi cumprido.
- Completa requisito: nesta caixa de seleção deve ser escolhido o requisito que será completado (cumprido). Cada vez que o requisito é completado, sua contagem (quantidade) é incrementada em uma unidade.

Por exemplo, no caso da receita de bolo com farinha, leite, ovos e fermento, deve ser adicionada uma Área de Fiducial com 4 listas de Fiducial e os respectivos sons de erro de condição:
- Fid: 1 (farinha) - correto: sim
Exige requisito: nenhum
Completa requisto: terfarinha - Fid: 2 (leite) - correto: sim
Exige requisito: terfarinha - Quantidade > 0
Completa requisto: terleite - Fid: 3 (ovos) - correto: sim
Exige requisito: terleite - Quantidade > 0
Completa requisto: terovos - Fid: 4 (fermento) - correto: sim
Exige requisito: terovos - Quantidade > 0
Completa requisto: nenhum
Observe
que os nomes dos requisitos não têm nenhuma relação com os nomes dos fiduciais,
podendo inclusive ser os mesmos, mas não necessariamente.
Lista de fiduciais é uma coisa e lista de requisitos é outra.




O Eduba Editor possui um emulador que permite executar testar as aplicações sem a necessidade de uma mesa tangível, no computador ou tablet.
Para
testar as aplicações, ao clicar no botão ![]() Apresentar cena, a aplicação é executada
através do Emulador. Para uma melhor visualização e manter a proporção da tela recomenda-se que o navegador esteja com a visualização em tela cheia (pressionar F11 para exibir a tela cheia).
Apresentar cena, a aplicação é executada
através do Emulador. Para uma melhor visualização e manter a proporção da tela recomenda-se que o navegador esteja com a visualização em tela cheia (pressionar F11 para exibir a tela cheia).
A figura 4
apresenta a tela do emulador, com os fiduciais da aplicação na parte inferior.
Figura 4 - Emulador

Para que as interações ocorram, basta arrastar os quadrados que representam os fiduciais, dispostos na parte inferior, para a área de execução da aplicação, posicionando-os sobre as áreas de interação. Os fiduciais podem ser arrastados ou permite clicar sobre o mesmo e clicar sobre a área desejada. Ao clicar no canto superior direito do quadrado que representa um fiducial, o mesmo pode ser rotacionado, alterando sua orientação.
Durante a execução, podem ser utilizadas as seguintes funcionalidades, de acordo com a tecla pressionada:
- ESC: sai da execução da aplicação e retorna para o editor. É o equivalente ao clicar no botão Fechar do canto superior direito do emulador.
- → (seta para direita): avança para a próxima cena
- ← (seta para esquerda): volta para a cena anterior.
- D: exibe o contorno das áreas, com informação da mesma e a lista dos fiduciais corretos e incorretos da mesma. Pressionando novamente, oculta as informações.
- A: exibe informações se as áreas estão OK ou não.
- S: reproduz o áudio de fundo da cena (o mesmo que é executado assim que inicia a cena). Essa tecla é útil para repetir a instrução durante a execução de uma cena.
- E: exibe a tela como ela aparecerá na mesa tangível, sem os elementos do emulador. Pressionando novamente, exibe novamente as informações do emulador.
4 Roteiro para criação das Aplicações
Para criar uma aplicação para uma mesa tangível deve-se:
- 1. Definir o objetivo da atividade;
- 2. Definir a quantidade de cenas que a atividade terá e o objetivo de cada cena;
- 3. Escolher e editar as imagens que serão usadas nas cenas;
- 4. Escolher e gravar os áudios que serão usados nas instruções de cada cenas e nos feedbacks
- 5. Usando o Eduba Editor, criar as cenas, configurando:
- 5.1. A imagem de fundo, o vídeo de fundo ou a cor de fundo da cena
- 5.2. O áudio (texto de narração) para instruir o aluno sobre a atividade, gravando ou escolhendo um áudio no formato MP3
- 5.3. Opcionalmente pode-se colocar um texto na cena, definindo a cor, tamanho e fonte.
- 5.4. As imagens que vão compor a cena
- 5.5. Os objetos reais e seus respectivos fiduciais corretos e incorretos
- 5.6. Marcação das áreas de interação na cena, de acordo com os fiduciais.
- 5.7. Os textos e imagens de feedback para cada interação com os fiduciais, que podem ser específicos para cada fiducial (configurados nos fiduciais de cada área) ou genéricos (configurados no Feedback).
- 5.8. Adicionar novas cenas, clicando no botão Adicionar Cena.








No Eduba Editor é possível fazer animações das imagens.
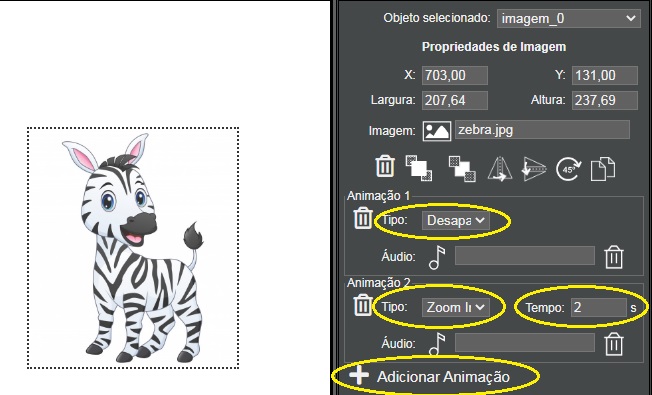
Animação de Aparecer - Zoom In
A animação mais básica é aquele em que uma imagem simplesmente aparece na tela.
Para isso, basta Adicionar Animação Tipo: Desaparecer, para que a imagem não apareça quando a cena for exibida. Adicionar Animação Tipo: Zoom In - Tempo: 2 segundos.
Com isso, a imagem vai aparecer com um zoom de 2 segundos de duração.

Animação de Movimento
Outra animação básica pode ser obtida com um movimento da imagem da posição atual para uma nova posição.
Para isso, basta Adicionar Animação Tipo: Movimento - Tempo: 1segundo (ou o tempo desejado - quanto maior o tempo, mais lenta é a animação) e arrastar a imagem para a posição desejada. Se precisar, pode redimensionar a imagem.

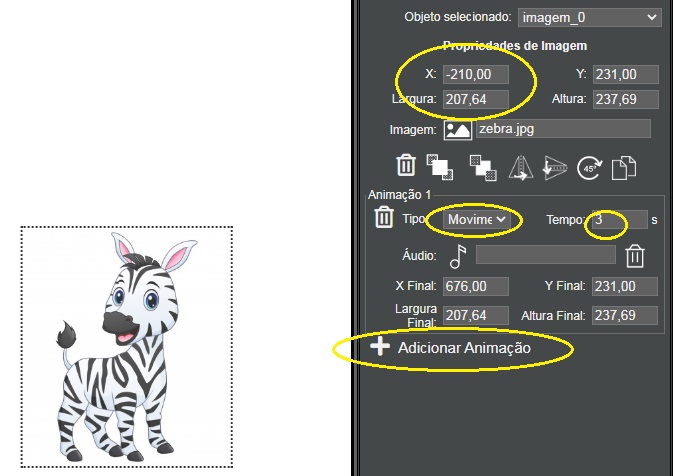
Animação de Entrar na cena
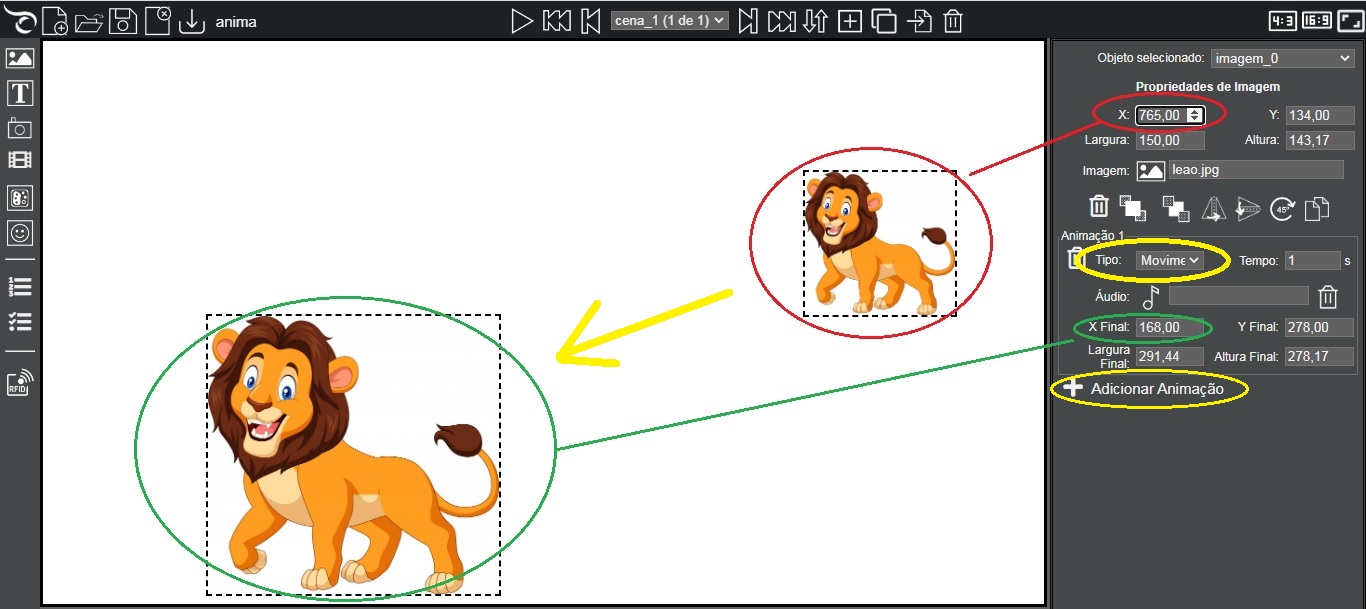
Uma animação que poder ser feita é aquela em que a imagem entra na cena vindo da esquerda para o centro da tela.
Para isso, basta adicionar uma imagem e Adicionar Animação Tipo: Movimento

Animação de surgir na cena
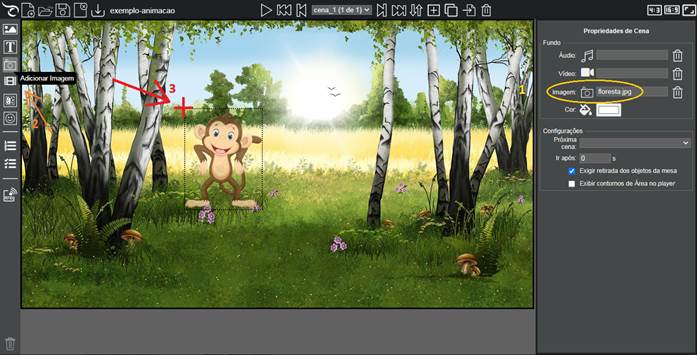
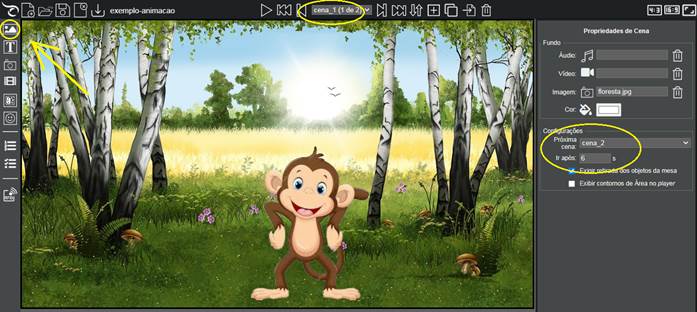
Uma das animações interessantes é aquela que a imagem surge na tela aumentado seu tamanho, dando a impressão que ela está vindo de longe para a cena. Para fazer essa animação, vamos escolher uma imagem de uma floresta para ser a imagem de fundo e uma imagem de um macaco que vai aparecer na tela.
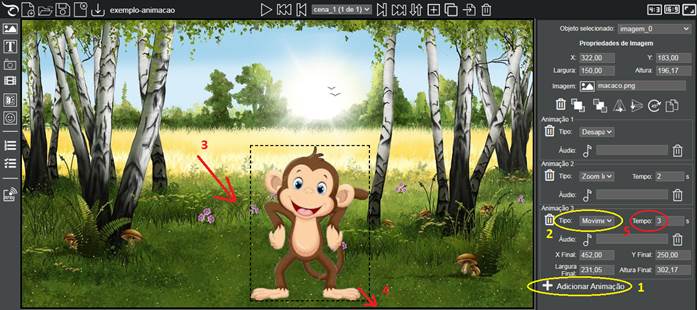
No Eduba Editor, escolha a imagem de fundo (1), clique no botão para Adicionar Imagem (2) e clique na posição onde a imagem deve ser inserida (3).

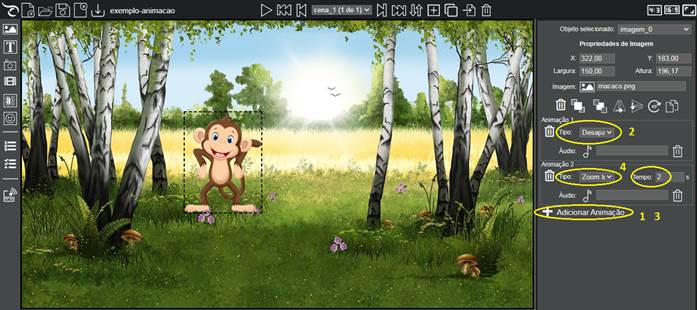
Com a imagem do macaco selecionada, aparecerá as Propriedades da Imagem no painel da direita.
Clique em Adicionar Animação (1) e escolha Desaparecer (2), para que a imagem não seja exibida com a cena.
Clique novamente em Adicionar Animação (3) e escolha Zoom In, com Tempo de 2 segundos (4).

Podemos também adicionar uma animação de movimento.
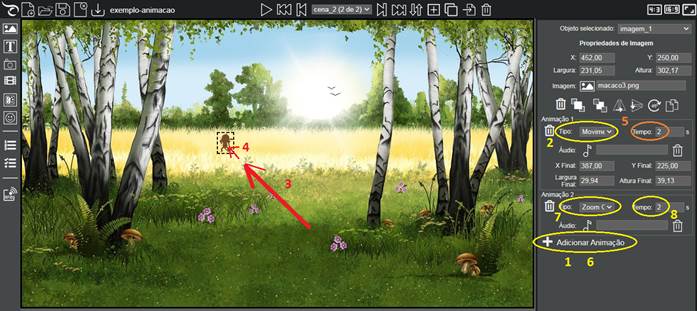
Clique em Adicionar Animação (1) e escolha o Tipo: Movimento (2). Arraste a imagem para a posição desejada (3) e altere o seu tamanho (4). Escolha o tempo que deve durar essa animação: 3 segundos (5).

Pronto! Temos uma animação básica.
É só testar, clicando no botão Apresentar cena ( 4 ).
Se quizéssemos, poderíamos ter adicionado um áudio para cada animação, que seria reproduzido durante a animação. Para incluir um áudio, deve-se clicar no ícone da escolha de áudio de cada animação.
Podemos continuar a animação na mesma cena ou numa nova cena. Um jeito fácil de fazer as animações mudando as imagens é numa nova cena.
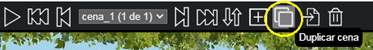
Ao invés de criar uma nova cena, vamos duplicar a cena atual para aproveitarmos a imagem de fundo e o posicionamento da imagem. Para duplicar a cena, é só clicar no botão Duplicar Cena.

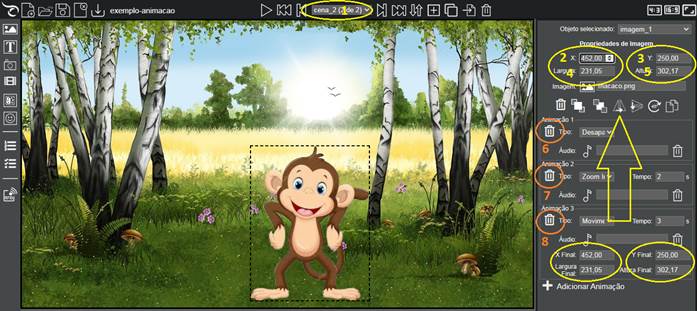
Na cena_2 - certifique-se de estar na cena_2 – (1), como vamos dar sequência na animação, a posição inicial da imagem deve ser a mesma da posição final da cena anterior.
Copie os valores de X Final, Y Final, Largura Final, Altura Final, digitando nos campos X (2), Y (3), Largura (4), Altura (5).
Apague todas as animações anteriores (6, 7 e 8).

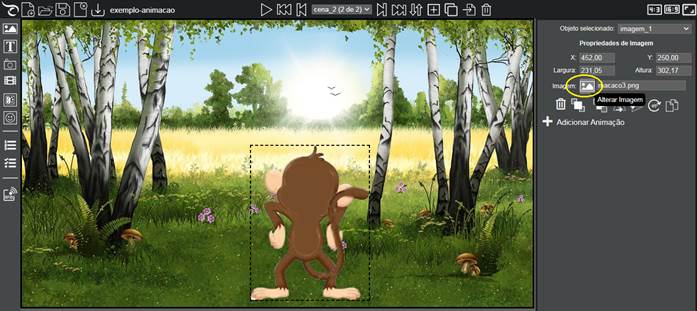
Troque a imagem do macaco por uma imagem na qual ele está de costas.

Clique em Adicionar Animação (1), escolha o Tipo: Movimento (2), arraste a imagem para a posição final (3) e altere o tamanho (4), para que ela fique bem pequena, dando a impressão de estar longe. Altere o Tempo de duração da animação para 2 segundos (5).
Adicione mais uma animação (6) e escolha Tipo: Zoom out (7), para que a imagem vá diminuído até sumir. Defina o tempo de animação para 2 segundos (8).

Só falta definir a transição da cena_1 para a cena_2.
Volte para a cena_1 e nas Propriedades de Cena escolha a Próxima cena: cena_2, Ir após: 6 segundos.

Técnicas com edição de imagens
Para a animação, algumas técnicas de edição de imagens podem ser usadas.
Usamos a imagem do macaco, na qual foi deixado o fundo transparente e salva como formato PNG.
Para fazer o macaco virado de costas, pintamos de marrom a sua cara e a barriga e pintamos de rosa as orelhas e uns detalhes do rabo sobre as mãos.


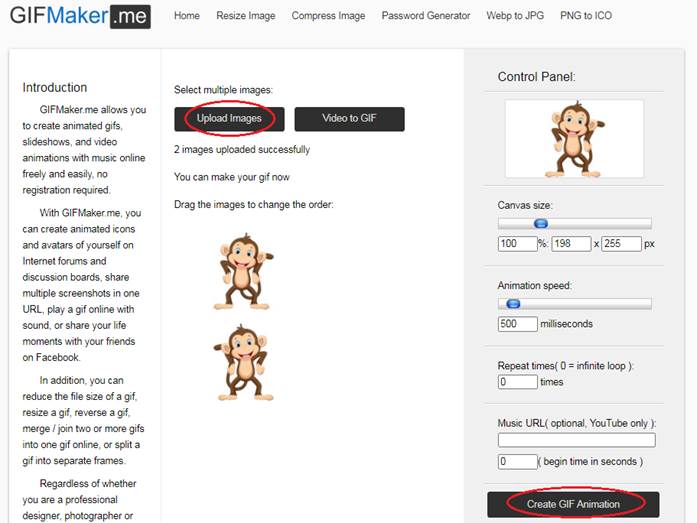
Criação de GIFs Animados
Outra técnica que pode ser utilizada é criar um GIF animado da imagem. Para isso, basta espelhar horizontalmente a imagem e salvar a imagem com outro nome.


No site https://gifmaker.me/ é possível criar um GIF animado a partir do envio de 2 ou mais imagens.

Assim, o macaco parece que fica se "mexendo" o tempo todo.
No Eduba Editor, ao invés de usar uma imagem estática PNG, pode ser
usado um GIF animado.
